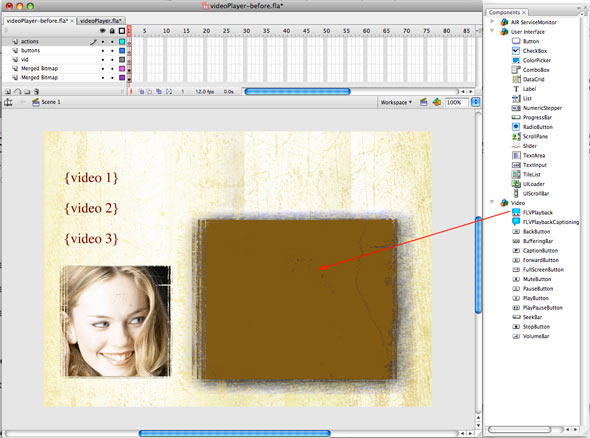
1 Start with a new Actionscipt 3 document. Create or import your art. Open the components panel. Create a new layer an call it vid. Drag a copy of the FLVPlayback component to the stage. This is where the video will show.

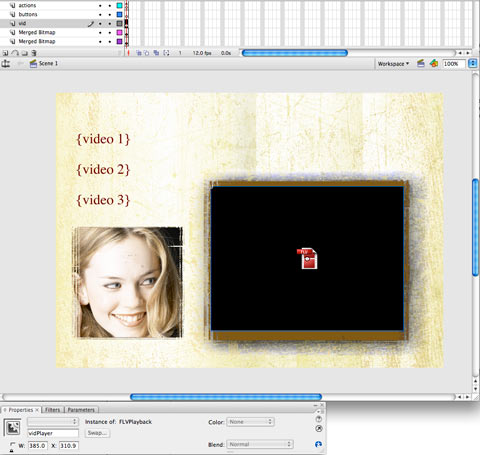
2 Set the size and give it an instance name, so we can target it with action script. In this case the name is vidPlayer. 
2
Now we need to create some buttons to control the video playback.
Use the Button components in Flash, create your own buttons or create hotspots to make parts of your page visible. Hotspots are created using the “Invisible button trick.”
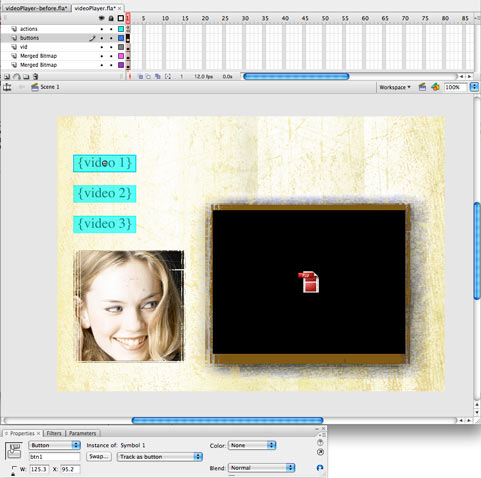
Create a layer named buttons. Using the drawing tools in Flash, create the shape that you want to use for your button.
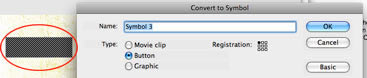
Press F8 to convert to Symbol. Choose Button.
3 
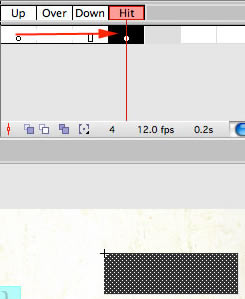
Double click the button on the stage to edit the symbol.
You will see a solid square on Up. Drag this to Hit. The button will now have a clickable area only.
4
Click Scene 1 to go back to the stage.
You will see that the button displays as a cyan colored shape. This is for reference only, the color will not be visible in the published movie.
Make copies of the buton, position and size to suit your needs. Click each button and assign an instance name. For this example I’ve used btn1, btn2 and btn3.

Save the file into the same folder as your video clips (FLV or H264 video).
Now it’s time to write the code that makes all this work. We will not be selecting the movies from the Component Inspector, we will be attaching them dynamically so they are called by the buttons.
5
Create a new layer, name it “actions”. Open the Actions panel. Type this code:
btn1.addEventListener(MouseEvent.CLICK, vid1);
btn2.addEventListener(MouseEvent.CLICK, vid2);
btn3.addEventListener(MouseEvent.CLICK, vid3);
function vid1(e:Event):void{
vidPlayer.source = "boat.flv"
};
function vid2(e:Event):void{
vidPlayer.source = "dance short.flv"
}; function vid3(e:Event):void{
vidPlayer.source = "wheel.flv"
}; Test the movie and it should now work. Let me explain the code: The code is broken into 2 parts in Actionscript 3. 1. The Event Handler or "trigger" In this case its the buttons. btn1.addEventListener(MouseEvent.CLICK, vid1); The button which has the instance name, btn is waiting for something to happen. The EventListener is listening for something to happen. It's waiting fo an event. In this case the event is a mouse event. The type of mouse event the listener is expecting is a CLICK. Only when the Button detects a mouse click will it proceed. When it proceeds its sends a message to a function. The name of the function is after the comma. In this case it's vid1. 2. The Function which contains the event (Something happens: Video plays). function vid1(e:Event):void{
vidPlayer.source = "boat.flv"
}; In this case a function named vid1 will perform when it receives a command to run. (This command will come from the event handler: the button.) The vidPlayer component is now targeted. Source sets the path to the video. In this case its boat.flv (Must be an flv or H.264 Quicktime movie). The video will play automatically when its connected to the component. 6 Publish the page by choosing Edit Publish settings. Choose the formats tab and check html and swf.
Click Publish and you’ll have a new HTML document with your movie ready to go.
When you upload it make sure to include the swf (Container) html, and movie files. If you used a playerskin, include that swf too. Label: Photoshop Tutorial |

