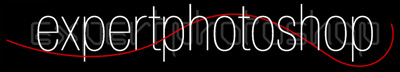
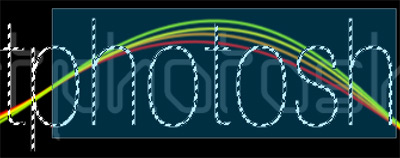
This tutorial will demonstrate how to make some eye-catching colored lines to accent your logo. Step 1: The Logo These lines we’re going to create always work better if you have a black/dark background behind your logo. I created a black and white logo for the sake of this tutorial.  Step 2: Draw It Out Using the Pen Tool, draw yourself a curving line around your logo. You’re not going to close this shape, though you could if that’s the effect you want (one continuous line). If your shape has been filled in, go over to your Layers window and change the Fill to 0%.  When you’ve drawn the line you want to use, add a New Layer to your project, either above or below your logo, depending on how you want it to appear (mine is on a layer above my logo). Be you have selected the layer you drew your line on. Go to your Paths window (usually located in the same window as your Layers), and double click on the little path that shows up. Name it whatever you want.  Return to your Layers window. Select that new layer you made a bit ago. Select your Brush Tool. Change the style of the brush, color, and anything else you’d like to change about it. I used a diagonal slant brush so the thickness varies slightly as it traces the line. Return to the Paths window. Right-click on the path layer you see there (named whatever you called it), and select Stroke Path. When you select this option, it will ask you what you want to use to stroke the path. Choose the Brush Tool you just modified. Now you have a line!  Step 3: The More (Lines) the Merrier? You don’t want to add too many lines to your logo. If you do, it’s going to a couple negative things for you. It is going to distract you completely from your logo, and it’s going to be so busy it’s not going to look appealing at all. Remember that sometimes less is more. Okay, so we can do this a couple different ways. You can either keep modifying the original line you created, or you can duplicate the line, modify it, use it, then duplicate that one and modify it and use it. It’s really up to you on this one. I would recommend duplicating the path layers so you have different ones to choose from, and if you mess something up while you’re playing around, you don’t have to go back and recreate the line again. Layer duplication is like backing up your hard drive. You never know what is going to go wrong or when, so it’s always good to have a spare in reserve. Duplicate the path layer and call it whatever you want. Be sure to add a new Layer in your Layers window, above (or below) that first line’s layer (I did mine above). After selecting the new path layer you created, select the Rectangular Marquee Tool (dotted selection box). Hold down CTRL and click on the line you drew in your project. When you click on it, it will bring up some anchor points you drew in earlier when forming the line, as well as some handles to change the shape. Modify them as you like. I moved them in a couple different directions, so the lines will almost have a twisting ribbon effect when you’re finished. Change the color of your Brush Tool, right-click on your path you’d like to make into a line, and select Stroke Path, and use your Brush Tool. **Be sure you have a new Layer selected in your Layers Window before you add a Stroke to another path.  Do this as many times as you need to for as many lines as you would like. Step 4: Winding Lines With The Logo I don’t want all of my colored lines to pass in front of my logo, only some of them. To remedy this, go to your Layers window. Hold CTRL and click on your logo/text layer, selecting anything visible on that layer. Select each one of your colored line layers individually and use your Eraser or white Brush Tool to erase the colored lines that you do not want to overlap your logo (i.e. anywhere the text is in front of the colored lines, erase there).   Step 5: Shine It Up! The lines still look a little bland. They’re nice and all, but they need something else. Double click on each one of the layers and add an Outer Glow, in the same color that the line is. Opacity 50%, Spread 3 and Size 18 (or variations on these).  Add a new Layer under your logo’s text. Using the Polygonal Lasso Tool with about 3px Feather, draw a really wide and short diamond. Fill it with white.  Adjust the Layer Opacity to about 40%. This will make it appear as though it’s glowing/shining a little across the middle. Step 6: Quick Tip Text Trick Duplicate your text layer with your logo text on it. Right click on the layer and Rasterize it. Select your Smudge Tool (with the Sharpen/Blur Tools). Change the brush to Hard Round, and adjust the Strength to 30%. Go to the top of a letter, like an “h” or a “k” or something, click the mouse and hold, press and hold shift, and move your mouse up away from the letter so it spreads/smudges the edge, then release everything. Adjust the size of the brush appropriately. Repeat this as many times as you’d like to obtain the desired effect. Doing this to some of the letters makes the logo a little more cutting edge.    Finished!  Hope you enjoyed the tutorial and put it to some use! Label: Photoshop Tutorial |

